Author Credit Chris Winn. Chris Winn is a Senior Web Engineer at Creative Market. Creative Market is a platform for handcrafted, mousemade design content from independent creatives around the world.
Every developer has a collection of tools that are indispensable to getting the job done. In this article, we will take a look at 7 web development frameworks and trends that are set to become even more important in 2015.
1. React
React isn’t new in 2015, but it’s going to keep winning the hearts and minds of engineers. Seeing frameworks like Angular, Ember and Meteor all embrace React means virtual DOM-diffing and unidirectional data flows are a proven pattern.
2. Flux
MVC is here to stay — just not on the client. JavaScript frameworks seem like they’re in a constant state of reinvention. That can be a sign the problem is being solved the wrong way. Flux is simple, easy to work with, and pairs great with React.

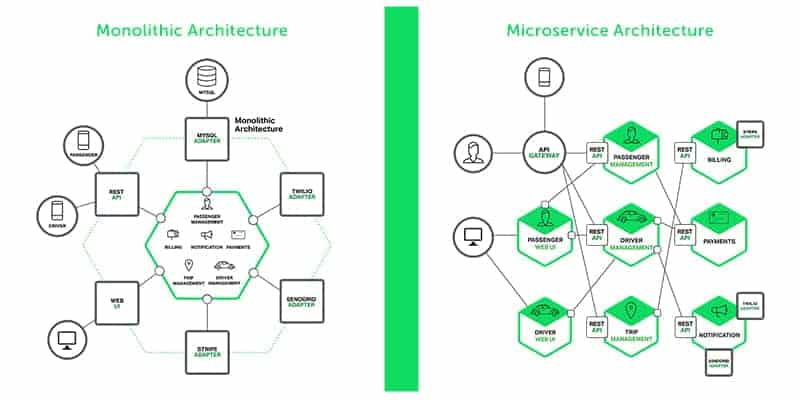
3. Microservices
Loosely typed, dynamic languages are great for rapid iteration on the web, but it makes a lot of sense to split off parts of a large project into more focused, smaller applications. Break up your monolithic application with API-driven, modular components.
This article over at the NGINX blog explains the difference between a monolithic architecture and a microservice architecture pattern. In this example, they’re building a new taxi-hailing application intended to compete with Uber and Hailo.

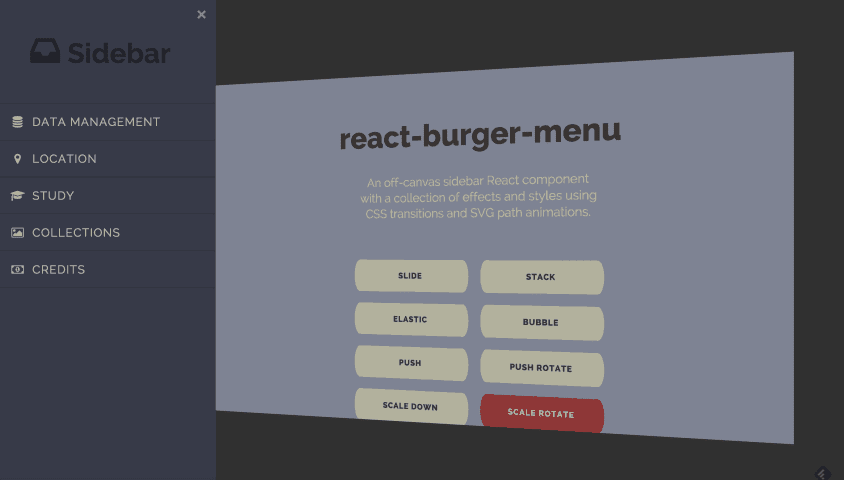
4. Not jQuery
jQuery has been the most important, impactful library in web development for the past decade, but manual DOM manipulation is on the way out. Instead, think about user interactions, data state, and components — then have something like React manage the rest for you.
Check out this example of a sidebar component built with React, CSS transitions and SVG path animations.

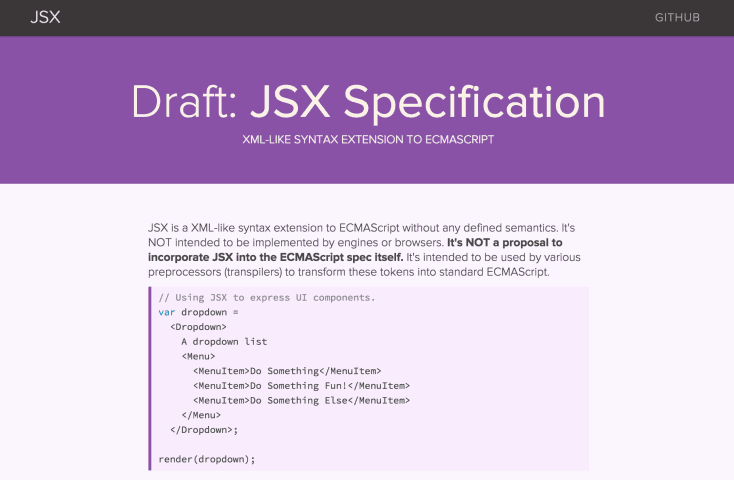
5. Server side JSX
Node and JSX fit together naturally thanks to V8, but for teams not heavily invested in the Node ecosystem, we think there is room for interfaces between V8 and other languages.
6. PHP
We’re biased on this one, but PHP is due for another good year. For all its shortcomings, PHP still gets things right when it comes to the fast feedback loop necessary for the web development. And the tooling is only getting better.

7. Go
While we’re just getting our feet wet, we love Go at Creative Market. It feels simpler and safer than C and can pick up the slack where PHP falls short.